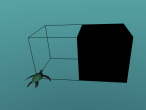
A paper dragon

The dragon curve is a fractal which is defined by replacing a segment of the curve with a (smaller) version of itself.
For better rendering performance, open scene in new window by clicking here.
This principle is employed by the Snowflake or Ferns fractals as well in similar ways which all have different outcomes.
I developed the logo description of the curve based on the Andy's snowflake example and this logo code: http://logo.twentygototen.org/_N9lplsW
For a more 3d effect lines were replaced by facets and some twisting was introduced. A specifc recursion depth leads to color changes which makes the fractal nature of the curve more obvious.
Why paper dragon ? The fractal is a result of folding paper repeatedly. In fact, as a next step I would like to add an animation showing how the dragin can fold itself into a flat, small square,
Here is the logo code:
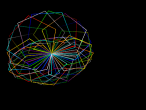
Update: folding animation
Not quite what I had in mind but thought provoking nonetheless.
I used nested transforms attached with routes to orientatoininterpolators. Here is the logo:
- aplesch's blog
- Login or register to post comments
- 13751 reads





































Comments
Transform editor updated
It is good to know that logo is easy to use. In education, it has been critisised that the logo language is difficult for young children. Logo is kind of ended in 2007, and was replaced by new visual programming such as Scratch. I think visual programming may be easy (or friendlier) for young children but it is clumsy and not efficient sometimes.
I am aiming to make animation easier with a GUI, but am still conceptualising the process. There are still four key GUIs I want to create: Animator, Data Collector, Behaviour Editor and Background Editor. I do not have much time to program, but getting ideas are the main problem.
For complex nesting transforms, it can be difficult to find which object to animate. Perhaps the Object Tree winow and View X3D can help a bit, or may need to copy the X3D codes to other authoring tool for animation editing.
I also see Logo programming as a main component for learning. To create 3D worlds with GUIs only is never my goal. There are professional 3D editors to create sophisticated 3D models. However, for learning about geometry and programming, I still think Logo is a better choice.
I have now enabled editing of the rotation and scale orientation. The reason for disable direct input/editing is because I cannot apply the direct input to reflect on the widget. Also, the rotation value is not friendly at all to users. I guess only 3d programmers will hope to edit/calculate the rotation value.
I do not know much about the geospatial component of x3d and x3dom. Only if someone like you to guide me, I may be able to implement some. One idea that I have for sometime is to have an Earth world, then users can login to create their 3D objects at their location (longitude and latitude). It is quite easy to get users' locations using javascript. I also have implemented using javascript to get mobile sensor data (gyro) to control the turtle.... https://vrmath2.net/content/how-control-movement-turtle-using-mobile-phone, and voice commands, aiming to help with 3D construction, still quite primitive though.
Nice 3D paper folding
The paper folding animation is inspiring... don't know how you did, in VRMath2 Editor with Logo?
SET command can be quite handy to change attribute's value. I am thrilled that you found that command.
Yes, store the object id into variable is what I will do. It can be for SETPARENT purpose or for later animation..