Flying Boxes

A surprise happened when I was trying to use nested transforms.
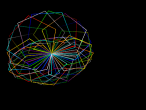
Wrapping boxes in transforms resulted in a pretty wild rotations. You can see in the x3d that the rotations field is populated by logo with values which are surprsing,
Here is the logo code:
Here is much simpler world which I think gets closer to the root of the behaviour:
The tips and text boxes are over-rotated at each inserted transform (without nesting). Here is the logo:
- aplesch's blog
- Login or register to post comments
- 5778 reads

































Comments
3D egocentric rotation
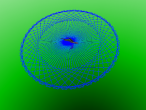
One powerful (sometimes interpreted as limited) aspect of logo is its egocentric movement (e.g., FD, BK, LT, RT). In VRMath2, I added RU (RollUp), RD (RollDown), TR (TiltRight) and TL (TiltLeft). With the 6 egocentric rotations, it is easy to create spirals or spiralgraphs...
Have you seen my simply bouncing spring? https://vrmath2.net/content/bouncing-spring
And thanks to you the Text (Label) works pretty well.
only right turns
Hm, this only uses right turns after an initial roll up. Still not sure how the initial transform rotation is determined.
center of transform
The center attribute in the transform will apply to its childrem as specified in the x3d spec... My earlier design is that when an empty TRANSFORM node is created, I apply the turtle's position to the transform's translation. Later I found that is not good for SPIN command so instead I apply the turtle's position to the transform's center.
I think the surprise is the turtle is actually deviated from the line and objects. That is because all the nested transforms' centers added up to create the translation. The rotation is the result of RT 20 in 5 repeats...
How should the default empty TRANSFORM be created in relation to the turtle's position and orientation can be discussed. Perhaps I need to apply the turtle's orientation to the transform's rotation too.
transform
After experimenting some more with transform setparent I think that part of the surprising behaviour is that the rotation of the turtle is applied to both the parent transform and also the wrapping transform around an inserted primitive. In effect, this leads to a doubled rotation. I updated the blog with a much simpler world which illustrates. So, I think, it would be better to not apply the current rotation to a new parent transform. The center field could still be populated. The spin command would reset the initial rotation in any case.
double rotation
I did see the double rotation effect now, am wondering if this is supposed to be with the center attribtue... I did also apply the turtle's orientation to the transform's rotation.
I have changed VRMath2 not to apply translation on the center attribute. You may be supprised with the results again.
I am also surprised that you found the syntax for primitives. I thought that I did not have any examples but in the reference... is that where you found it?
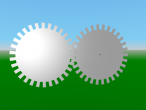
Below is an experiment I did when implement the brackets on primitives. The brackets mean that the command can take any number of inputs.
primitives
The center attribute is just a translation before the rotation is applied. It is then undone as well. The full sequence of a transfrom is:
1) negative center translation (to move the center to the origin for rotation)
2) inverse scale orientation rotation (to align the axis for scaling)
3) scaling
4) undo inverse scale orientation rotation (was just for scaling)
5) rotation (about the specified center, now at origin)
6) undo negative center translation (was just for rotation/scaling)
7) translation
http://www.web3d.org/documents/specifications/19775-1/V3.2/Part01/compon...
So there can be a lot going on but it is the logical sequence for a combined transform.
The primitives support is cool. I did find the short syntax for attributes in the reference guide which explained it well.
Design issue
Hm.. I think this is a design issue for VRMath2's programming. I thought that the turtle's position and orientation could be utilised when creating objects including an empty transform. BTW, every primitive object has a transform node when created.
The reason I am still applying turtle's orientation to empty transform's rotation is for some animation particularly for my SPIN command. The SPIN command generate keyvalues (of orientationinterpolator) based on the six directions (of the 3 axes).
For example, I can create a rotating earth by:
Then if I need to apply a 23.5 tilt, I would use a parent transform to achieve it. For example:
Of course there are other ways to have a rotating earth tilting 23.5 degrees. I could simply tiltright 23.5, then rotate the turtle left to collect a few orientations then apply to an orientationinterpolator. This way I do not even need a parent transform. This was the old way I did in https://vrmath2.net/content/rotating-earth-orbiting-sun .
Whether or not to apply turtle's rotation to empty transform's rotation can be discussed. Afterall, if I set default to not apply, it is still easy to apply with one or two more commands.. such as