support for Chrome
Hi Andy,
it is great to see that you are keeping your VRMATH Logo editor site functional. Since it was mentioned by a user in the x3dom-user group, I took the opportunity to take a look. It works fine in Firefox but newer Chrome does not support certain DOM modification functions anymore which x3dom 1.7 still uses.
I collected a few small fixes which make VRMATH work with x3dom 1.8.3 which will work well in Chrome:
https://gist.github.com/andreasplesch/7a7f954c6b6d300bde6dacc1ff6b4cb6
One is small update to the x3d css to fit it properly and one is is make convex=true the default which essentially replicates the old behaviour. convex=false has an intricate bug in x3dom exposed by the dynamic DOM updates of VRMATH but works well in exported finished scenes. convex=true will still work for many concave geometries in the editor.
Perhaps you can consider these fixes, all the best, Andreas
Hi Andreas,
Thank you for the fixes. I have applied the css and convex=true and V1.8.3 seems to run in Chrome now. However, glitches can be expected for this sudden upgrade, like the one you found in the gears.
I have not updated any codes since about 2020.. Glad to know if anyone is using VRMath2.
Best,
Andy
Amazing! just one line to fix updating heading. The involute gear codes now run well.
My coding in vrm2.js is very chaotic honestly, at times I could not recall how I did years ago.
Thank you so much for resolving this dom update issue. Potentailly there are similar issues in other parts of vrm2 I think.
Cheers,
Andy :-)
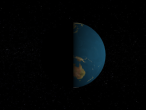
I have a lot to catch up with current x3dom and will try later today after work. I did some tests on some existing logo files, mostly works but the sun-earth one caused some issue:
it reported:
VIEWPOINT: has incorrect attribute: centerofrotation
POINTLIGHT: has incorrect attribute: radius
Perhaps this is also the same issue and need to force immediate update.
Andy
This one is also applied and fixed in the vrm2ui.min.js. Big thanks.
Andy :-)





























I drlled down and found that heading relies on x3dom and the rotation attribute of the turtle trafo.
With the new Mutation handling something gets out of sync between x3dom, logo and drawing and I could not figure out how to fix that. This is also affects Firefox.
The only solution I found is to switch off MutationObserver support in x3dom-full.js: